Waiting Out the Storm
Walkthrough

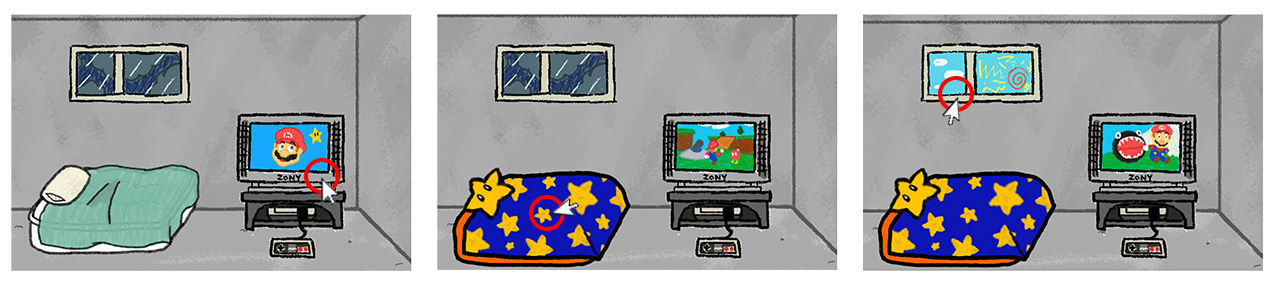
Waiting out the Storm greets the player with a tour of a gray room. The TV is silent, the bed is messy, and it’s raining outside. When the player clicks the colored objects, things begin to lighten up.

- The “Zony” television can switch to a slideshow of Super Mario 64.
- The dull sheets of the bed can be converted to colorful comforters.
- The window cycles from storm, to peaceful day, and to starry night.
Design Goals and Choices
Waiting out the Storm is a simple point-and-click game revolving around themes of isolation, nostalgia, and self-improvement. My design goal was to invoke feelings of nostalgia based on point-and-click games from the 2000’s, along with ideas of hope through color contrast.
I started out with a monochromatic black-and-white palette to convey feelings of monotony and isolation. While coding, I realized that the palette was too boring so I touched up the clickable objects with colors that were neutral, but distinct. I wanted to guide the player from the TV, to the dull bed, and up to the window.
My choice of clickable objects was intended to hook the viewer in with nostalgic aesthetics, giving them the curiosity to explore. I added to the nostalgic aesthetic with the hand-drawn art style, portraying a childlike perspective. Despite the TV playing a Nintendo 64 game, I also decided to put a Nintendo Entertainment System console instead in order for the player to connect with the nostalgia theme easier. As the player loops through the experience, they start to piece together a positive message: No matter how dull our surroundings can be, our interactions can make them brighter through learning from the past, reorganization, and persistence.
Personal Challenges
A challenge I had while making my interactive experience was programming a button class that would allow arrays to shift through image files. Since I sorted my image files into arrays, I had to create a class in order to have the index move whenever the player clicked on the displayed image. The problems I faced with creating the class were in understanding the “constructor()” method and re-evaluating the logic in the “update.()”method. The p5.js programs from Paolo Pedercini and Daniel Shiffman served as a helpful basis for my own button class. I managed to create a functional class, but due to time constraints, I left a minor bug that prevents the rain sound from playing in the beginning. I’ll chalk it up as a lesson to improve my coding skills going forward.
Inspiration
Waiting out the Storm was inspired by how I coped with the COVID-19 lockdown. During the first three months, I pulled all-nighters replaying old DS games from my childhood. As I look back at that time, I question what life would have been like if a situation similar to the pandemic happened earlier. What if it happened in a time (say the late 1990’s, early 2000’s) when forms of long-distance communication did not advance to the ones we use today (e.g. smartphones, Discord, etc.)?
Credits
p5.js source codes obtained from Paolo Pedercini and Daniel Shiffman
Super Mario 64 is intellectual property of Nintendo
Sound effects downloaded from Freesound
| Status | Released |
| Platforms | HTML5 |
| Author | MilesAndersonArt |
| Genre | Interactive Fiction |

Leave a comment
Log in with itch.io to leave a comment.